
Color can be an issue for disabled people, especially those who are visually impaired. This could be attributed to color blindness, blurred vision, or extreme light sensitivity. This goes against the standards set by the ADA that call for websites to adhere to certain standards and provisions. If you are unsure of the status of your website, you can use this checker.
What is Color Theory?

Color theory refers to the set of guidelines and perceptions associated with the type of color used by a designer or an artist. Its quality affects our emotions and perception directly and immediately. There are various sensations for each color:
- Cool colors like blue, green, and purple remind you of the earth or cool river.
- Warm colors like red, orange, yellow, and anything in between are an expression of calmness and resonate with a soothing atmosphere.
- Natural colors like black, white, and grey have a neutral effect on the eye.
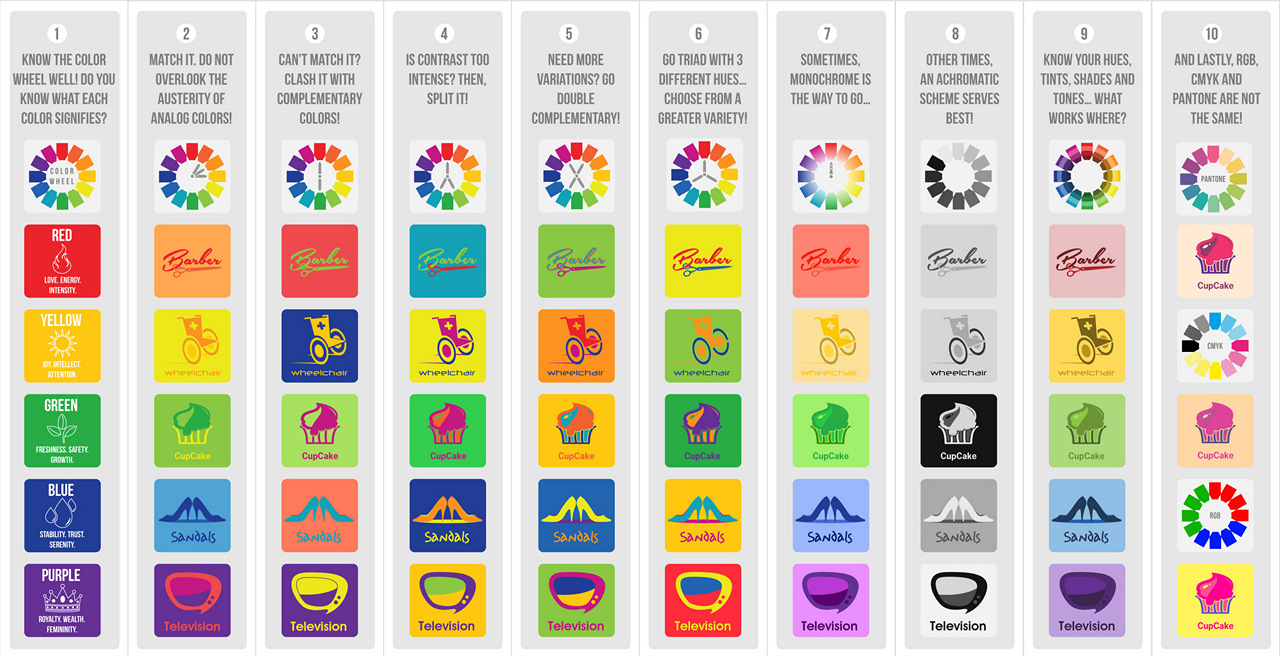
Your color choices should optimally offer a great experience for the users. Keep in mind the colors that complement each other well. Good examples of complementary colors are blue and orange, red and green & purple and yellow.
The importance of Color Theory

One must acquire the right contrast and use the best techniques to show depth in color. The striking brightness of your design is likely to evoke empowering or disempowering emotions. How they react to color choices depends on age, culture, and experience. For instance, the color red in the Chinese context spells luck and happiness. In Western culture, red also symbolizes excitement and passion.
It is crucial to analyze your audiences’ motivations and needs. This is referred to as user experience research. It entails understanding realistic insights and concepts to apply to your website. This approach will help you obtain data feedback and also assess the behavioral patterns of your patterns. Once you have what the audience needs, you can use test the data once more.
What are the aspects that UX designers and web developers need to work on for the visually impaired?
Contrast
How bright or dull a color appears can affect someone who is extremely sensitive to light. High contrast enables people to vary the contrast of people, making text clearer. This is reliable as it is more focused on the consumer’s preferences. One can browse the web by imposing high-color filters on the page. This can be done by clicking on the browser’s extension and selecting a color scheme of their liking.
Ensuring there is an alternative text
Web developers need to know how to code. The description of the image can be shallow. If there’s no depth in the description, someone who is partially blind will have no gain with the available content. It is necessary to pair the image tag with the alt tag. Then describe the information, not the image.
Having a small understanding of coding and its various languages will help you fix such problems. This will improve the user experience.
Enforcing texture not color
Texture focuses on experiencing touch and sight simultaneously. This not only helps those who are color blind but also makes it easier for everyone. It can be useful to overlay different patterns on different tabs to help distinguish between different elements.